Hai teman-teman, pada artikel kali ini, gw mau ngeshare cara membuat linktree di blog kita sendiri. Buat kamu yang belum tau apa itu linktree, kamu bisa baca di :
Jadi secara simpelnya, linktree itu berfungsi untuk membuat sebuah halaman/page dimana berisi beragam link akun media sosial dan website kamu. Nah jika kamu tidak masalah dengan menggunakan website linktree, maka silahkan baca artikel di atas.
Nah buat kamu yang punya website sendiri, maka akan lebih untung jika memasangnya di websitemu sendiri, itung-itung nambah jumlah views di page. Oke langsung aja ke tutorialnya!
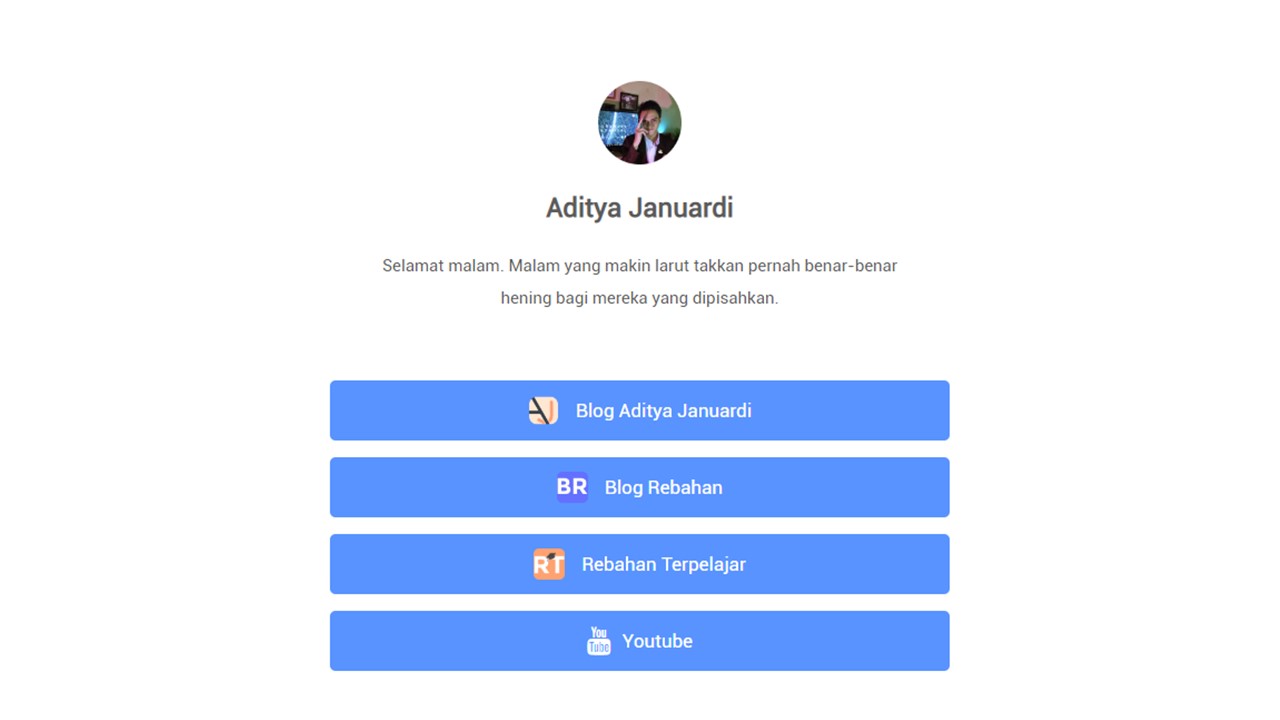
Untuk demonya kamu bisa lihat di bawah :
Sekian artikel kali ini, semoga bermanfaat. Jika ada pertanyaan silahkan tanyakan di komentar di bawah, atau bisa juga langsung ke social media gw di sini. Thanks!
Jadi secara simpelnya, linktree itu berfungsi untuk membuat sebuah halaman/page dimana berisi beragam link akun media sosial dan website kamu. Nah jika kamu tidak masalah dengan menggunakan website linktree, maka silahkan baca artikel di atas.
Nah buat kamu yang punya website sendiri, maka akan lebih untung jika memasangnya di websitemu sendiri, itung-itung nambah jumlah views di page. Oke langsung aja ke tutorialnya!
- Pastikan kamu sudah memasang Font Awesome di blog kamu. Ini bertujuan agar icon media sosial dapat muncul.
- Silahkan buka laman blog/website kamu, kemudian buat entri atau halaman baru
- Ganti ke mode HTML dan pastekan kode ini
- Langkah terakhir kamu tinggal save dan lihat hasilnya
<style>
/* Linktree by Aditya Januardi */
.linktreelogo {
width: 100%;
display: flex;
justify-content: center;
align-items: center;
padding: 5px 0;
flex-direction: column;
}
.linktreelogo img{
height: 75px;
}
.linktreelogo p{
font-size: 24px;
color:#5c5c5c;
font-weight: 600;
}
.linktreecontainer {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
margin-top: 10px;
}
.linktreecontainer .btn {
display: flex;
justify-content: center;
align-items: center;
height: 40px;
border-radius: 5px;
padding: 5px;
margin-top: 15px;
font-size: 17px;
text-decoration: none;
color: #fff;
transition: 0.4s;
text-transform: capitalize;
background: #5993ff;
border: 2px solid #5993ff;
width: 90%;
}
.linktreecontainer .btn i {
margin-right: 10px;
font-size: 25px;
}
.linktreecontainer .btn:hover {
background: #fff;
font-weight: bold;
color: black;
font-size: 18px;
}
.linktreecontainer img{
height: 28px;
width : 28px;
margin-right: 15px;
}
</style>
<!-- HTML START HERE
_________________________________________________________________________________ -->
<header>
<div class="linktreelogo">
<img src="LINK FOTO PROFIL KAMU" />
<p>Aditya Januardi</p>
</div>
</header>
<br />
<div class="linktreecontainer">
<a class="btn" href="LINK KAMU" target="blank">
<img src="LINK GAMBAR LOGO KAMU" />
NAMA WEBSITE/SOSIAL MEDIA
</a>
<a class="btn" href="LINK KAMU" target="blank">
<img src="LINK GAMBAR KAMU" />
NAMA WEBSITE/SOSIAL MEDIA 2
</a>
<a class="btn" href="LINK YOUTUBE KAMU" target="blank">
<i class="fa fa-youtube"></i>
Youtube
</a>
<a class="btn" href="LINK WHATSAPP KAMU" target="blank">
<i class="fa fa-whatsapp"></i>
Whatsapp
</a>
<a class="btn" href="LINK INSTAGRAM KAMU" target="blank">
<i class="fa fa-instagram"></i>
Instagram
</a>
<a class="btn" href="LINK FACEBOOK KAMU" target="blank">
<i class="fa fa-facebook"></i>
Facebook
</a>
<a class="btn" href="LINK TWITTER KAMU" target="blank">
<i class="fa fa-twitter"></i>
Twittter
</a>
<a class="btn" href="LINK TELEGRAM KAMU" target="blank">
<i class="fa fa-telegram"></i>
Telegram
</a>
</div>
<!-- AKHIR LINK
_________________________________________________________________________________ -->
<div style="color: #363636; font-size: 12px; padding-top: 50px; text-align: center;">
<i>Created by Aditya Januardi</i></div>
Ganti LINK KAMU dengan link dari website kamu/social media kamu.
Ganti LINK FOTO PROFIL KAMU dengan link gambar profil yang ingin kamu pasang.
Silahkan ganti setiap link social media dengan link social media kamu dan sesuaikan dengan social medianya.
Ganti LINK FOTO PROFIL KAMU dengan link gambar profil yang ingin kamu pasang.
Silahkan ganti setiap link social media dengan link social media kamu dan sesuaikan dengan social medianya.
Kalau kamu ingin menambahkan link website baru, silahkan copas code dibawah dan letakkan diatas tag </div> atau diatas AKHIR LINK
<a class="btn" href="LINK WEBSITE" target="blank">
<img src="LOGO WEBSITE"/>
NAMA WEBSITE
</a>
Kalau kamu ingin menambahkan link social media baru, silahkan copas code dibawah dan letakkan diatas tag </div> atau diatas AKHIR LINK
<a class="btn" href="LINK SOCIAL MEDIA" target="blank">
<i class="LINK FONT AWESOME"></i>
NAMA SOCIAL MEDIA
</a>
Untuk menghilangkan icon social media, kamu tinggal menghapus kode di bawah
<a class="btn" href="LINK SOCIAL MEDIA" target="blank">
<i class="LINK FONT AWESOME"></i>
NAMA SOCIAL MEDIA
</a>
Dan kalau kamu ingin menghilangkan logo website, maka kamu tinggal menghapus kode :
<a class="btn" href="LINK WEBSITE" target="blank">
<img src="LOGO WEBSITE"/>
NAMA WEBSITE
</a>
Untuk demonya kamu bisa lihat di bawah :